Problem Statement
New parents face many challenges as they navigate the world with their infants. This means that a lot of so-called "fun" activities become onerous and tedious to execute. One such activity is going to the zoo. A young family's visit to the zoo is replete with a number of hidden dangers, including but not limited to wayfinding, safety, and sudden trips to the bathroom.
Outcome
Zooper is a mobile app that improves the experience of visiting the zoo with your family. It helps users plan their visits on the go, stay abreast of special events, find amenities easily, and document their experiences in a novel way.
Selected Assets
A selection of assets from the prototyping process are presented here.

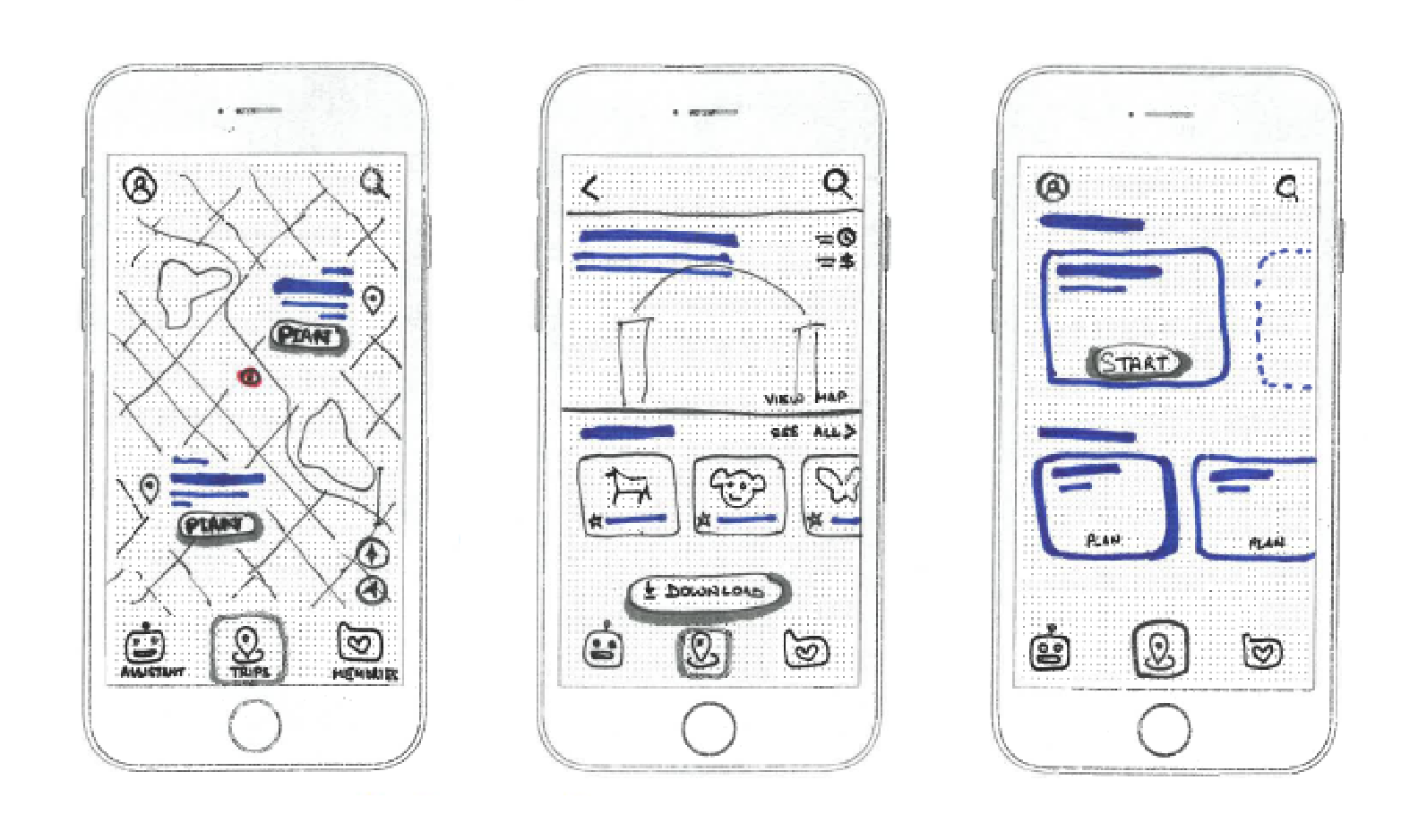
[Figure 1] Low-fidelity screens showing the flow for finding a zoo to visit.

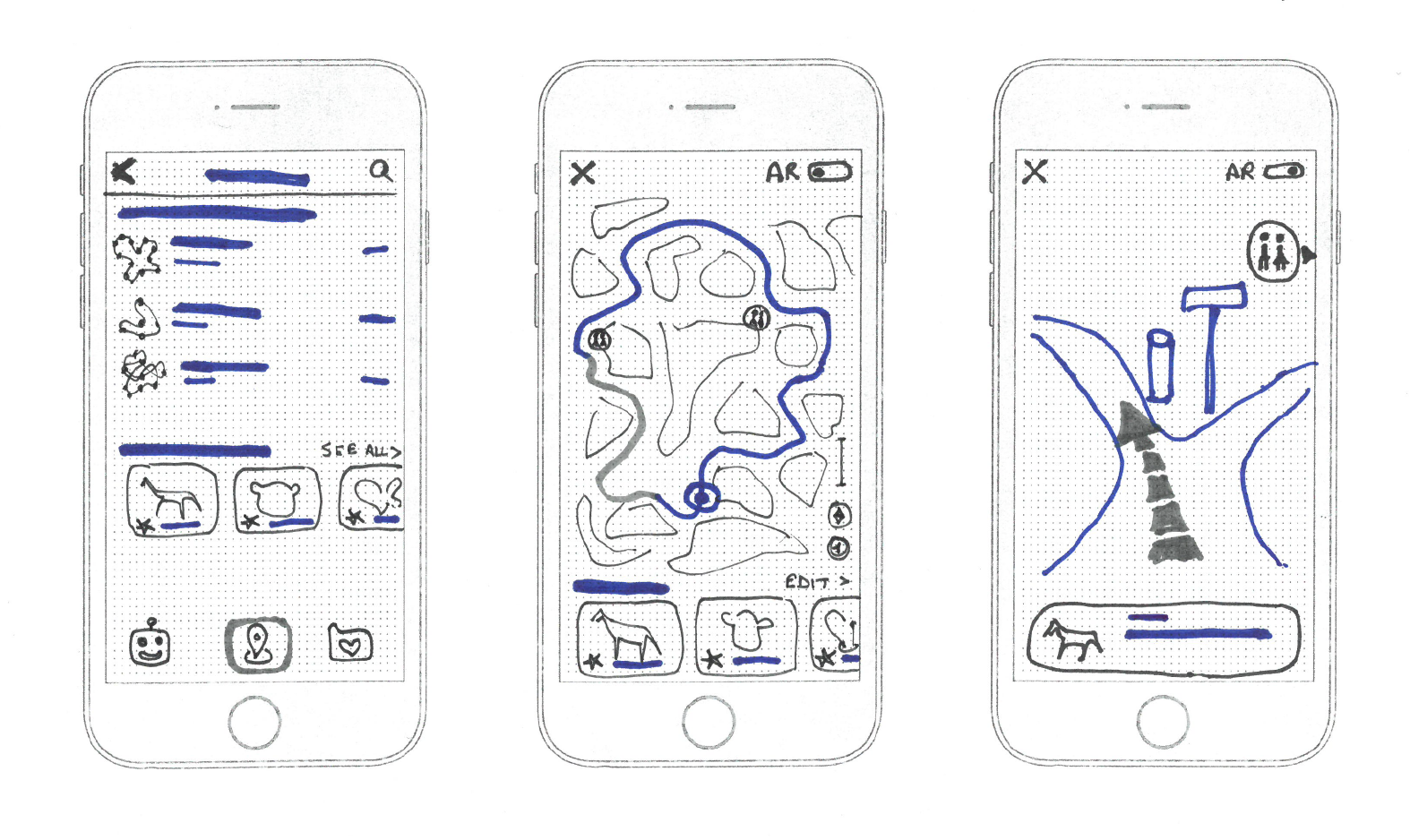
[Figure 2] Low-fidelity screens showing the flow for navigating a zoo.

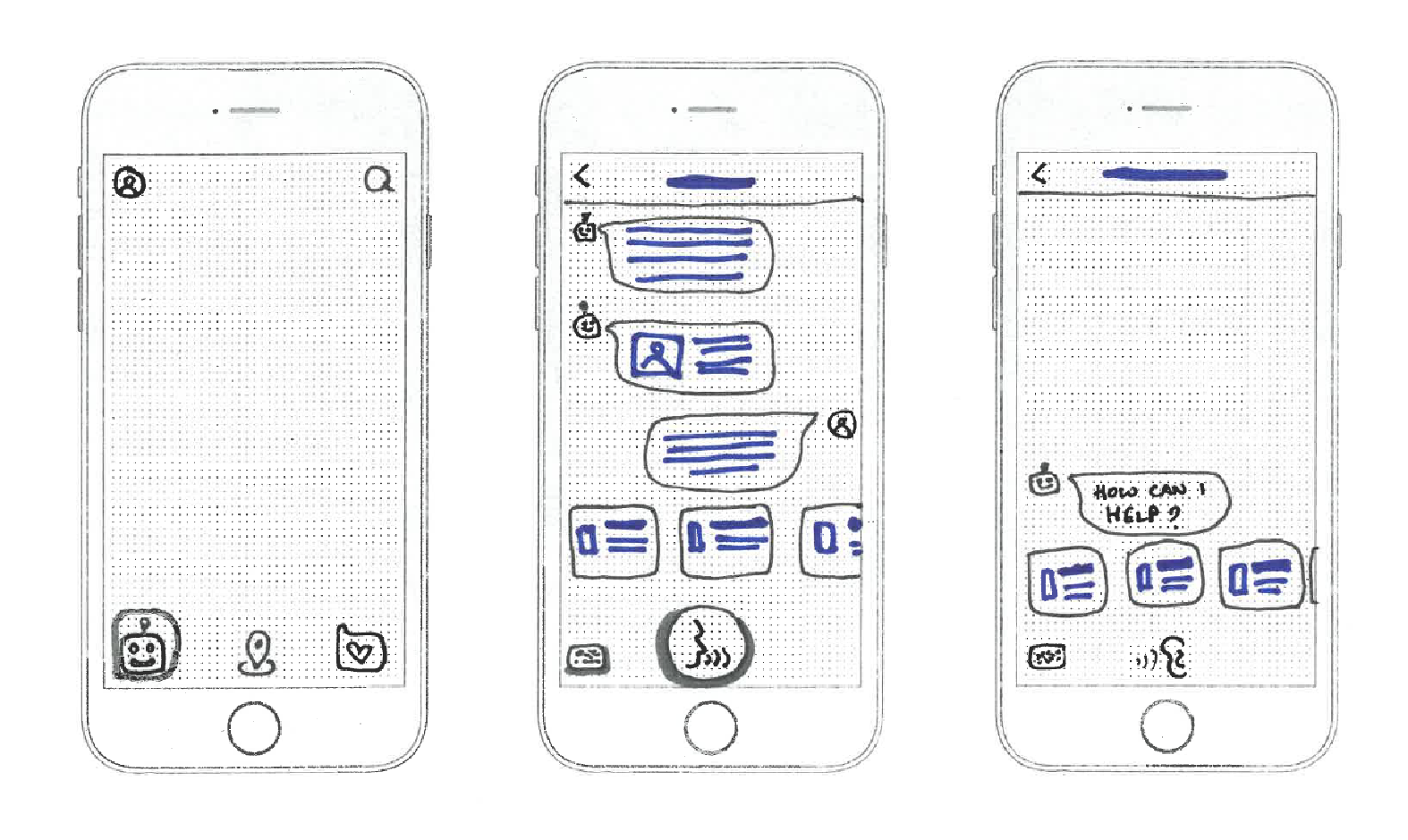
[Figure 3] Low-fidelity screens showing interactions with the Zooper assistant.

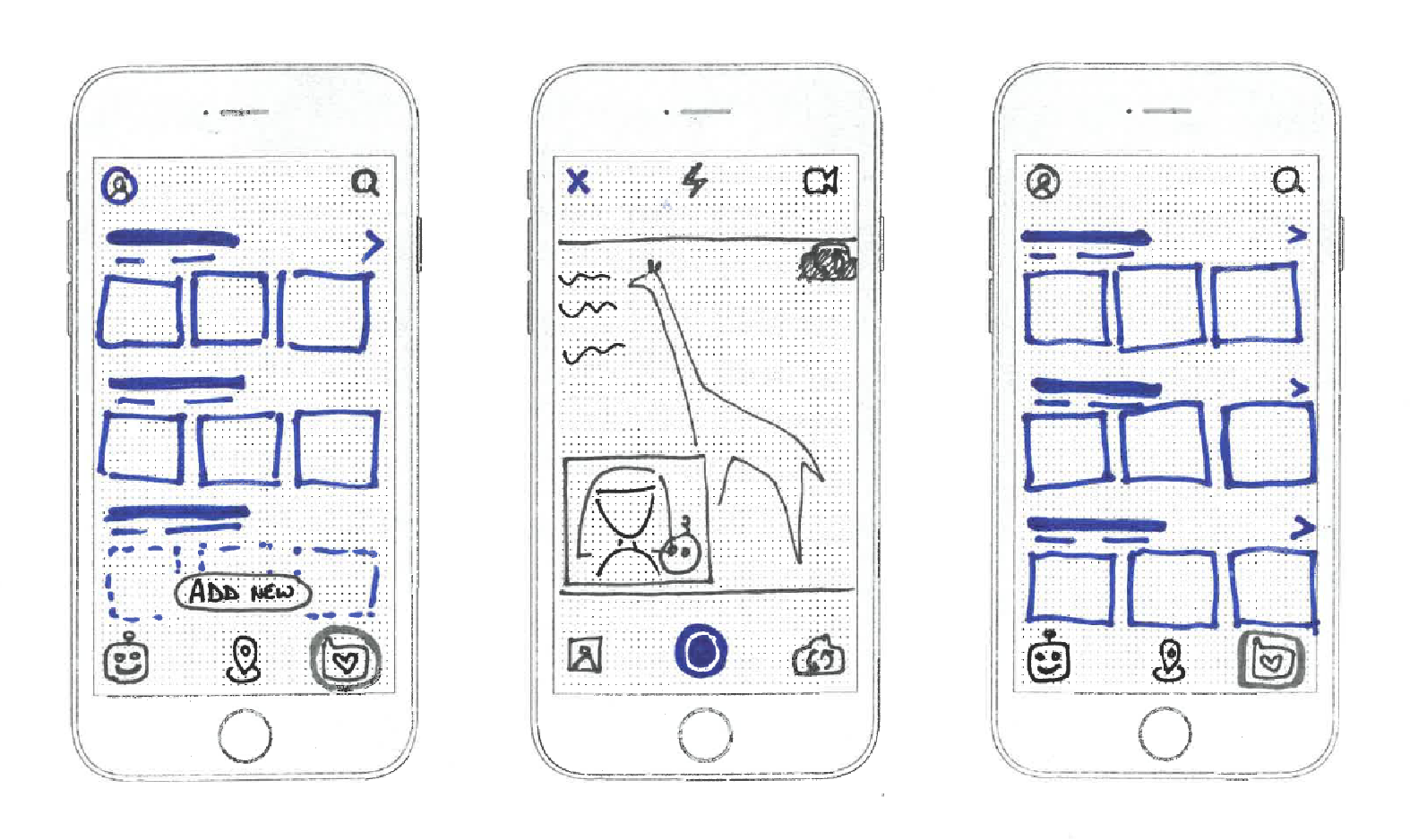
[Figure 4] Low-fidelity screens showing the flow for saving memories using the app.

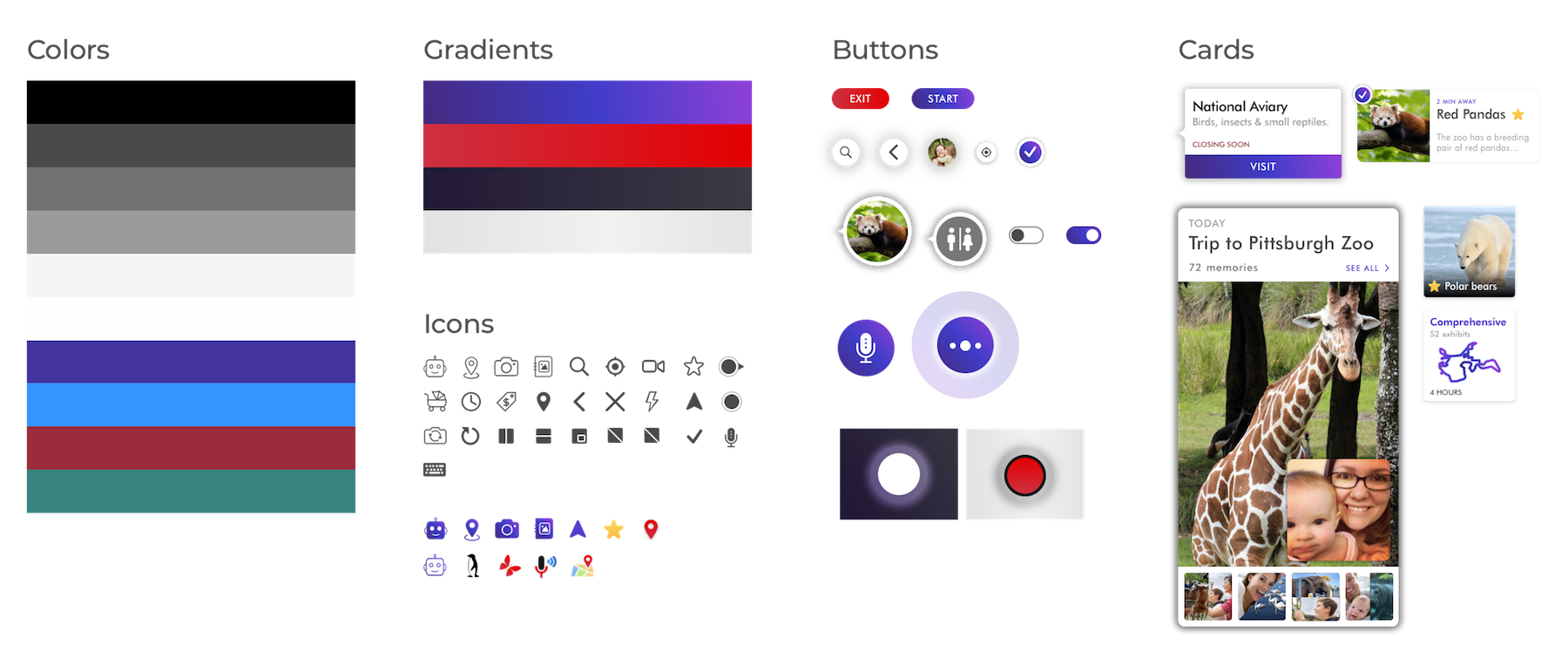
[Figure 5] The atoms of the design system I developed for Zooper.

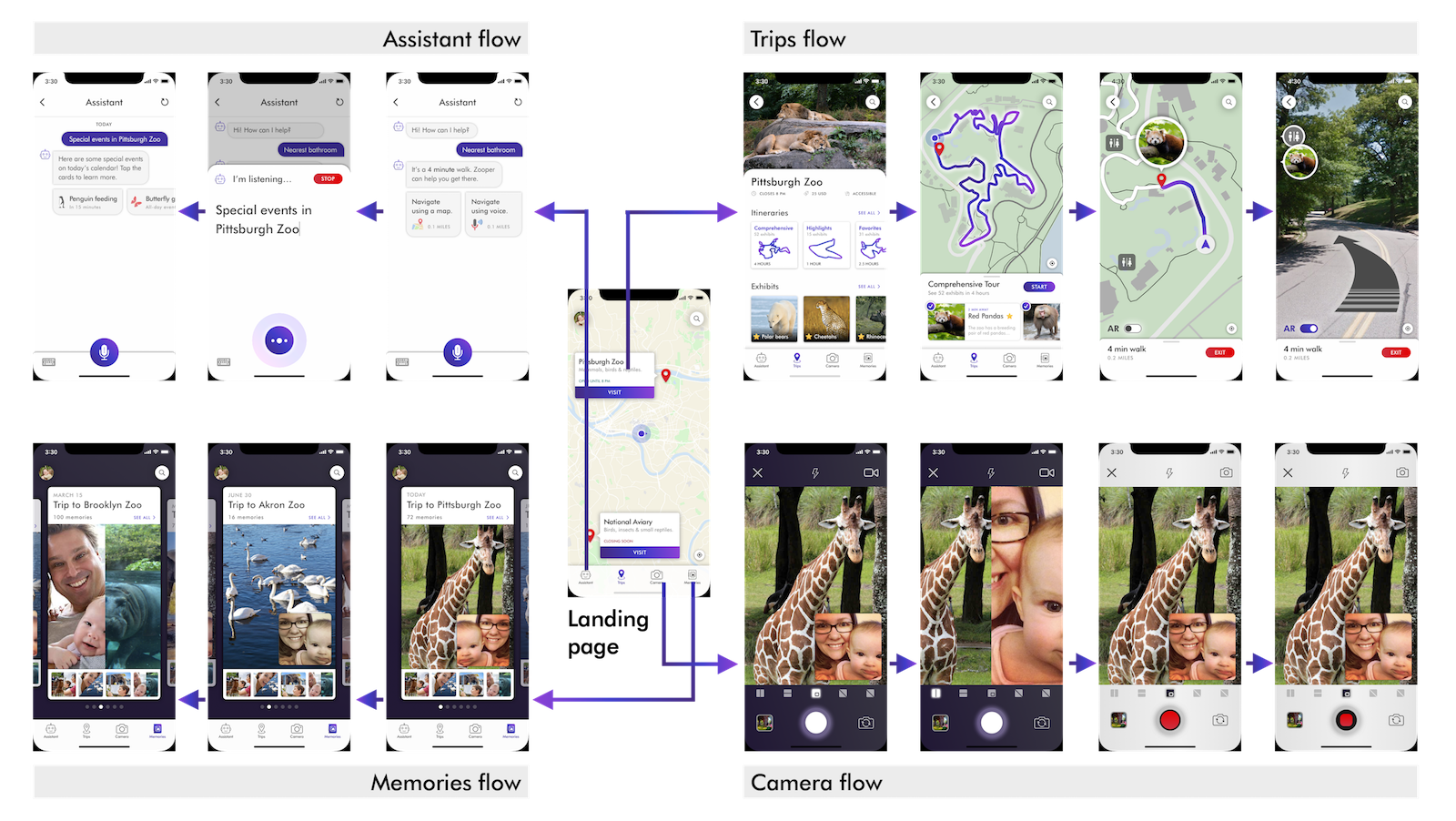
[Figure 6] A screenmap of the Zooper app.

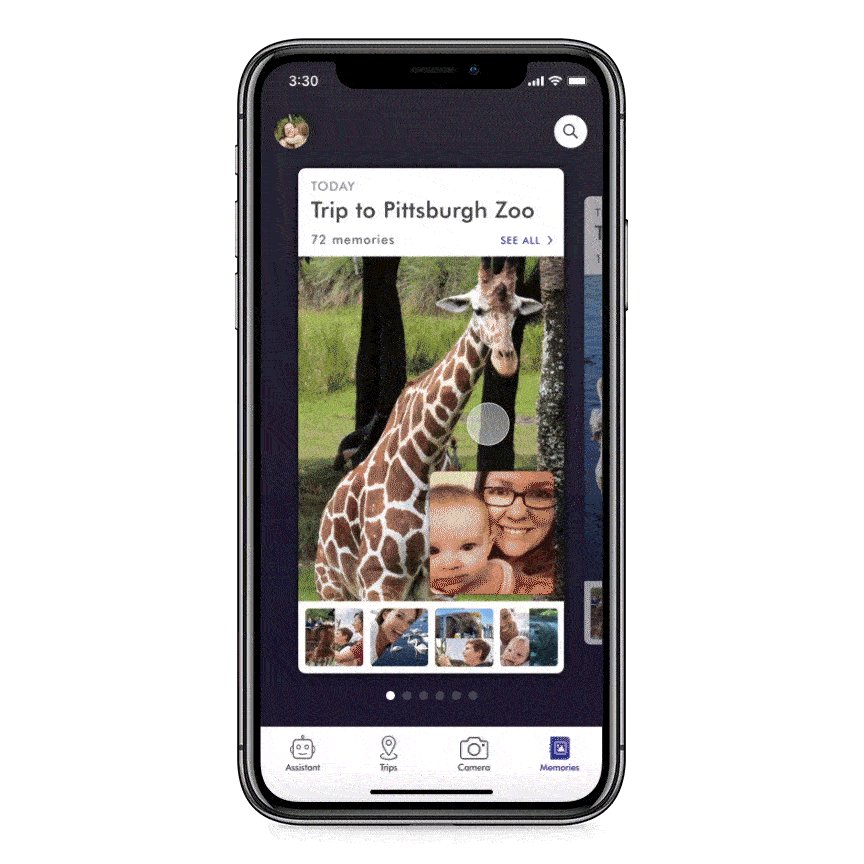
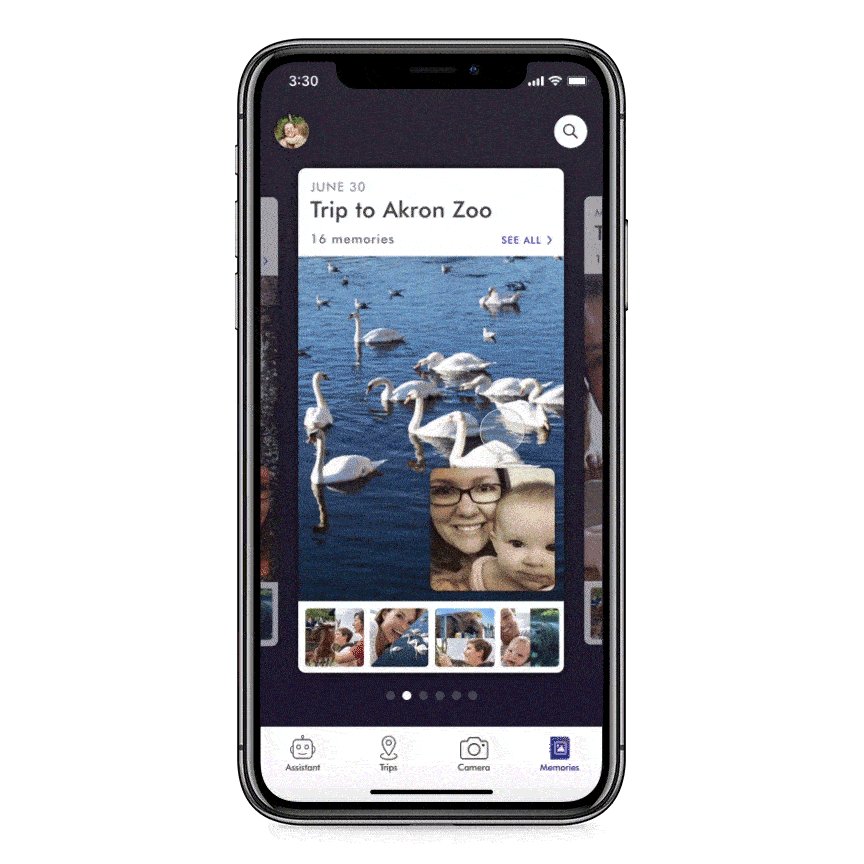
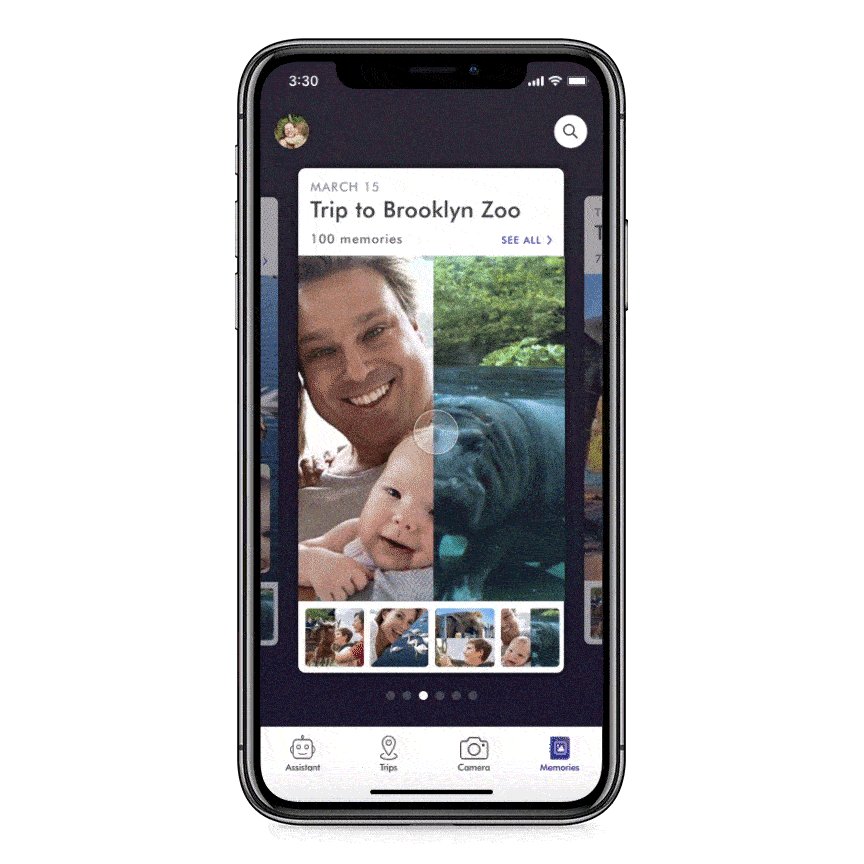
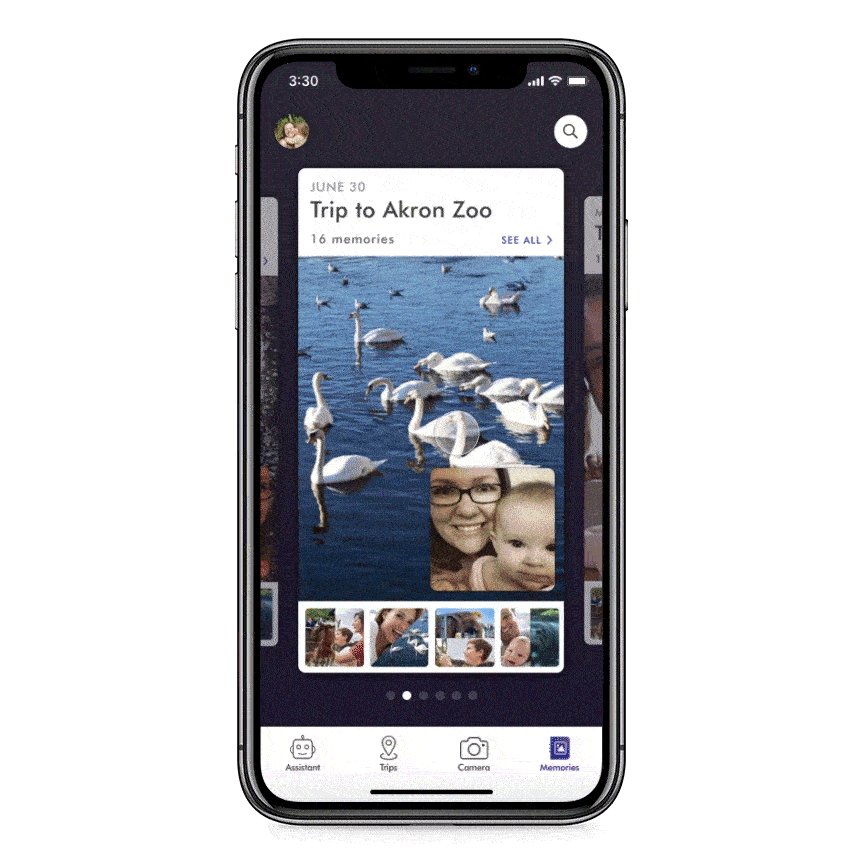
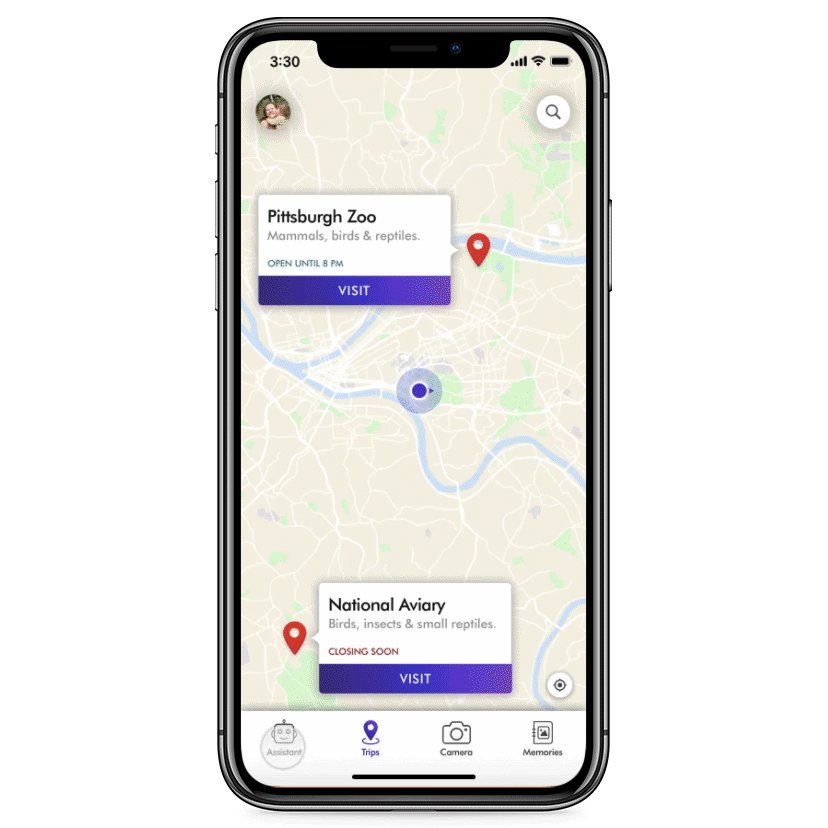
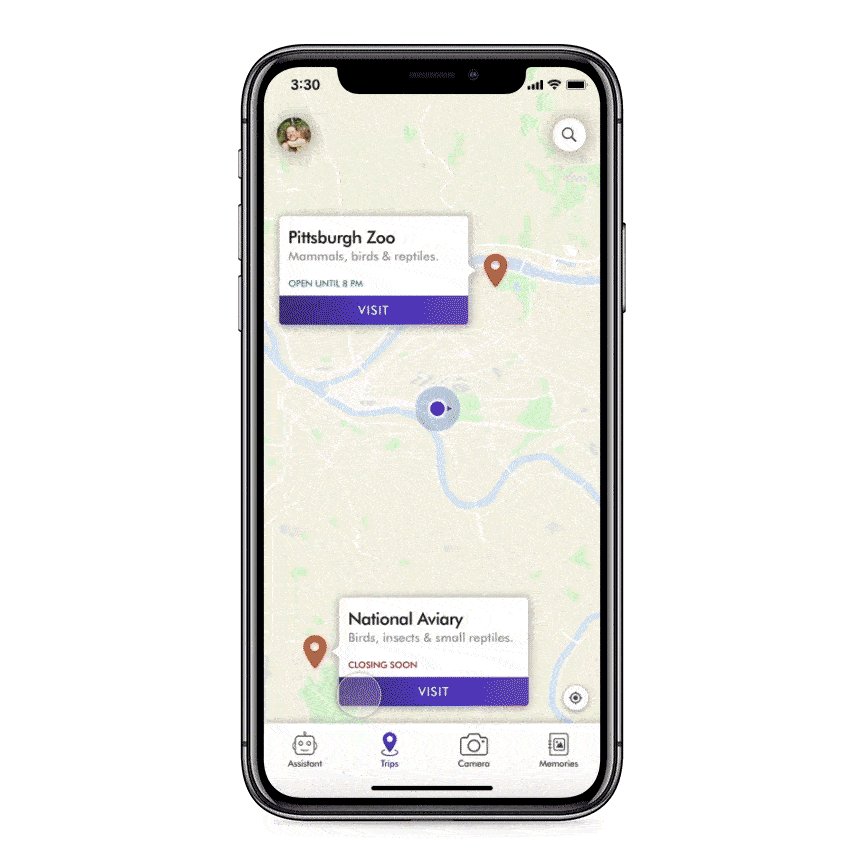
[Figure 7] A high-fidelity animation showing a user choosing a zoo to visit.

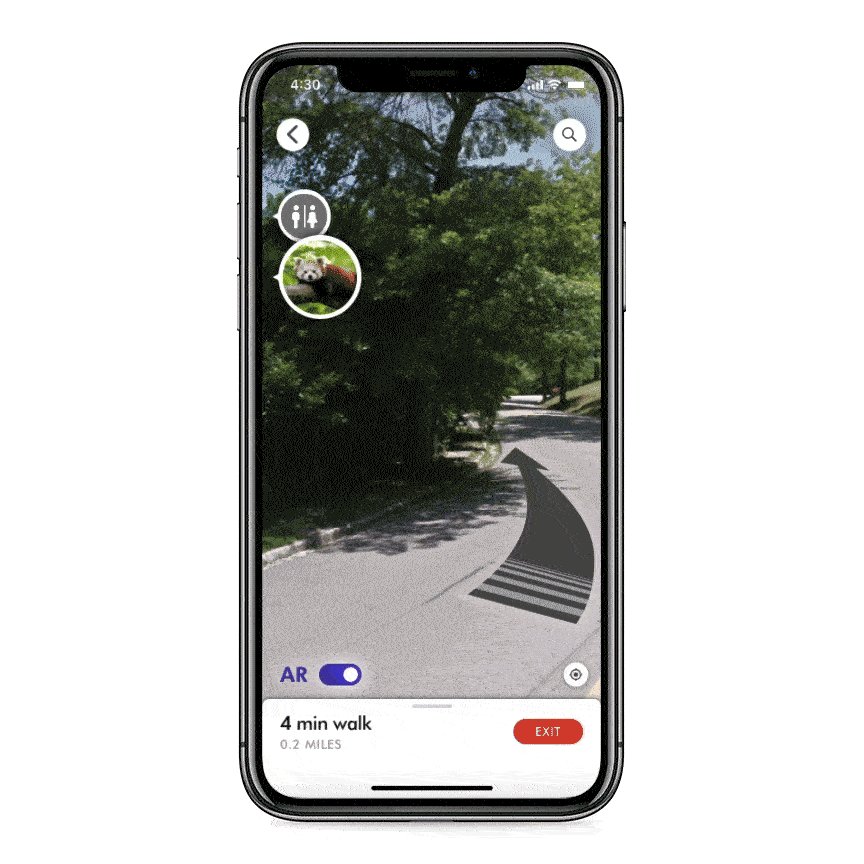
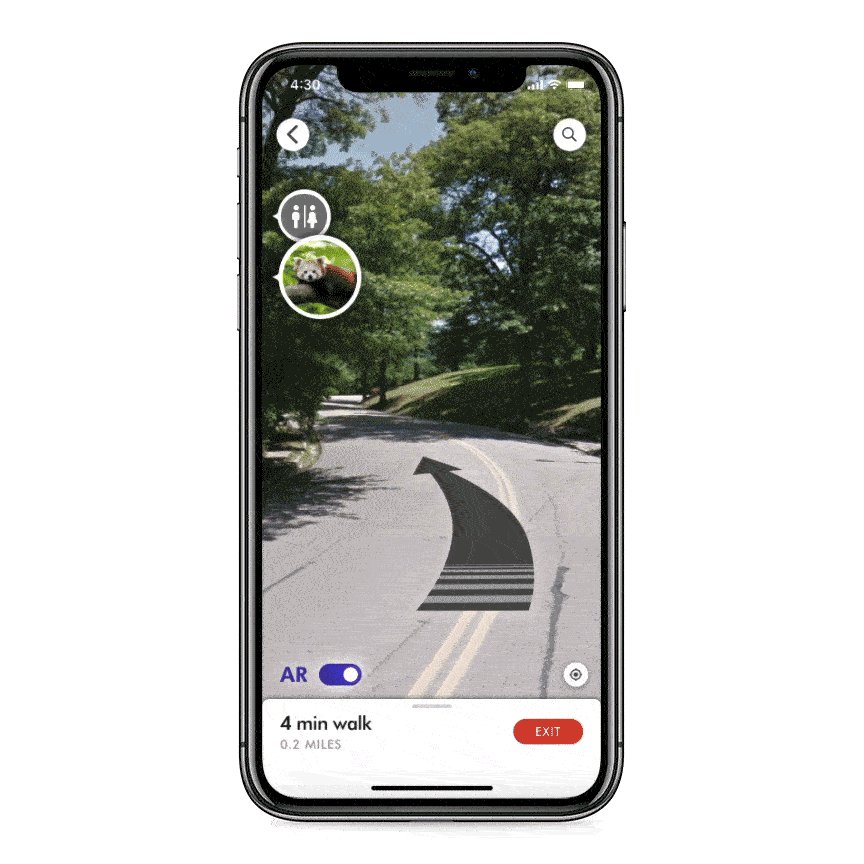
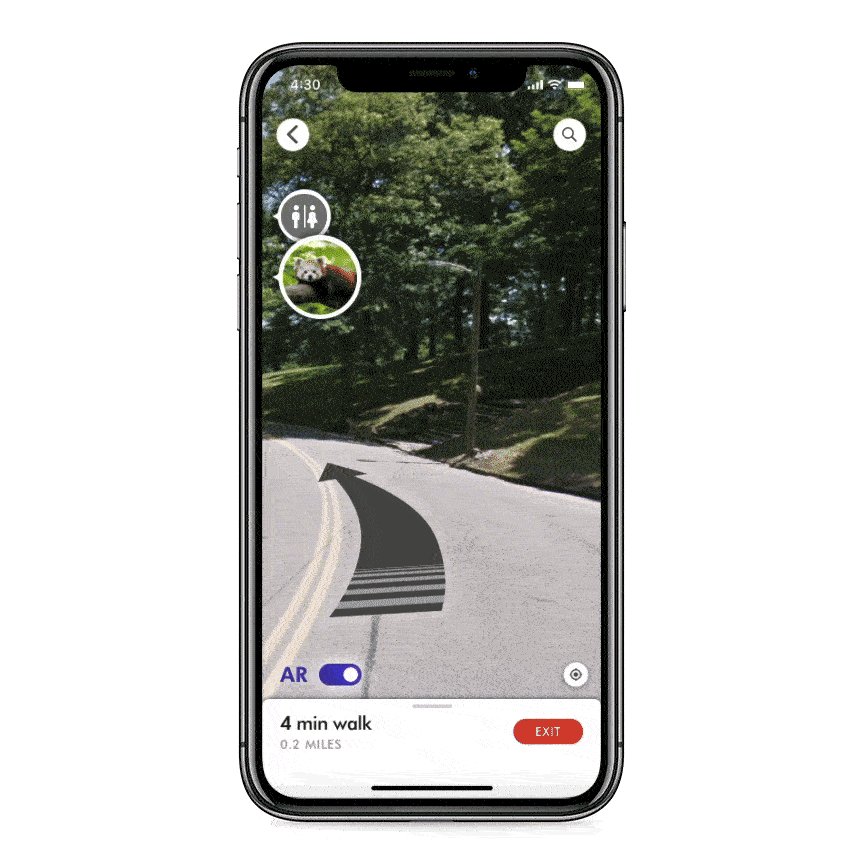
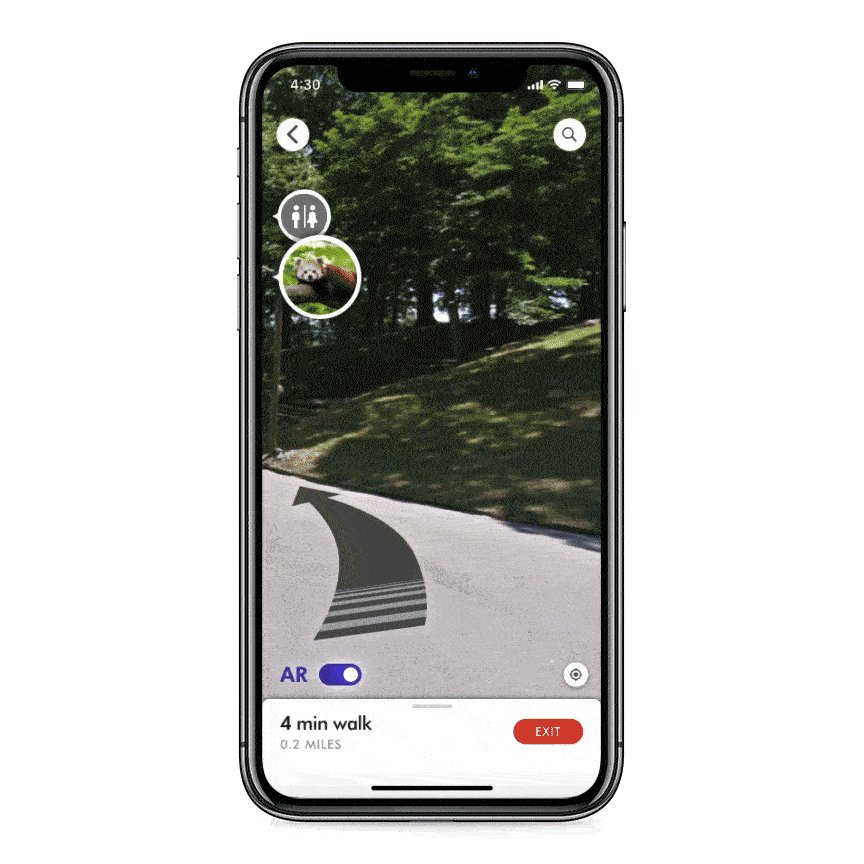
[Figure 8] A high-fidelity animation showing a user navigating the zoo using augmented reality.

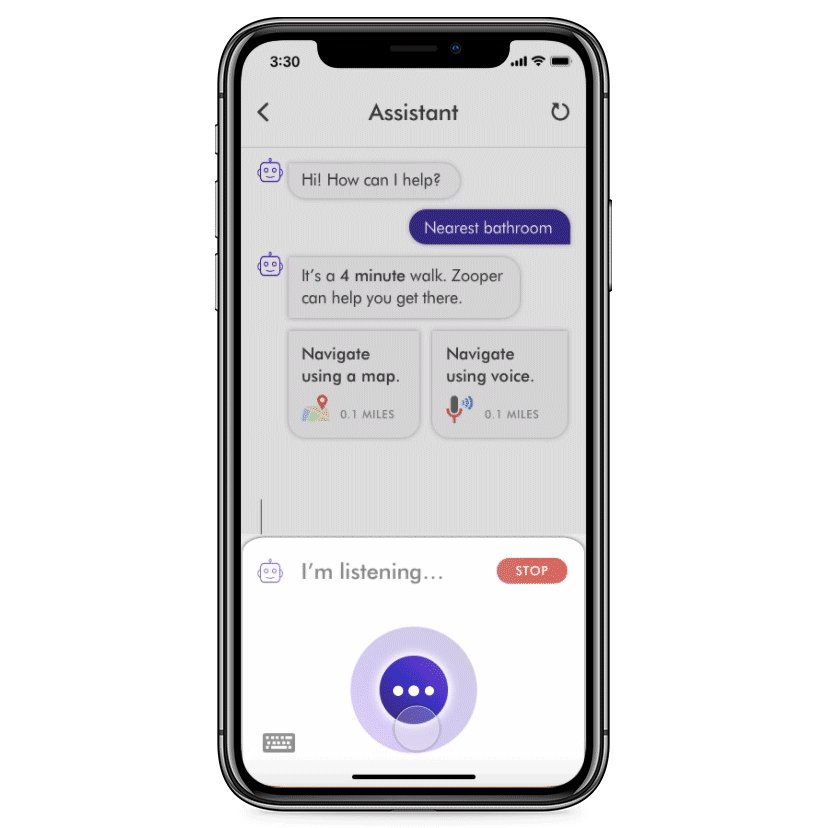
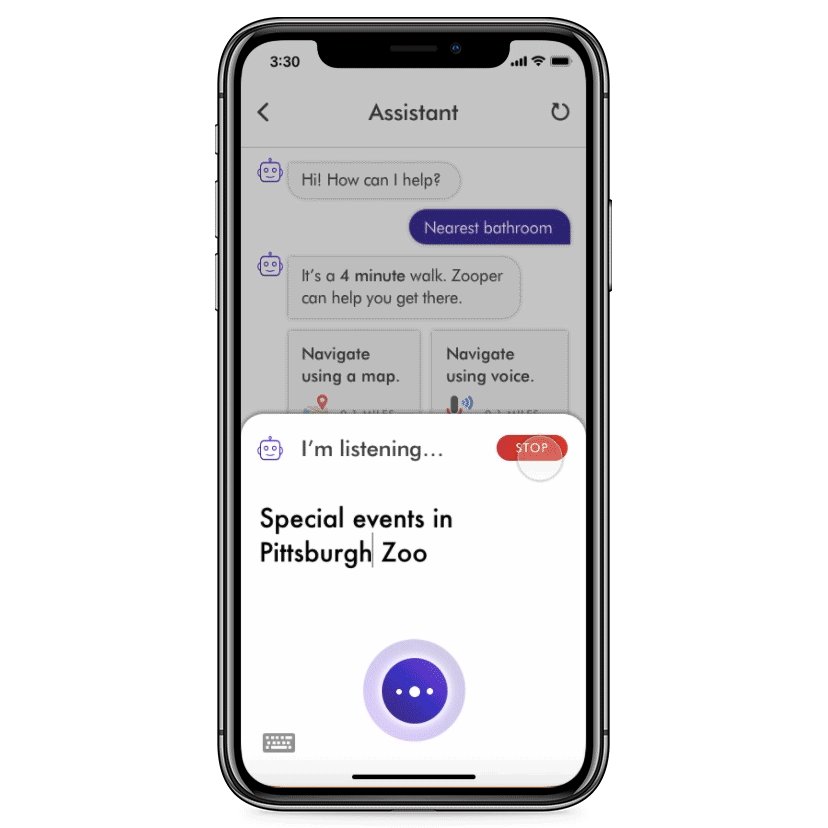
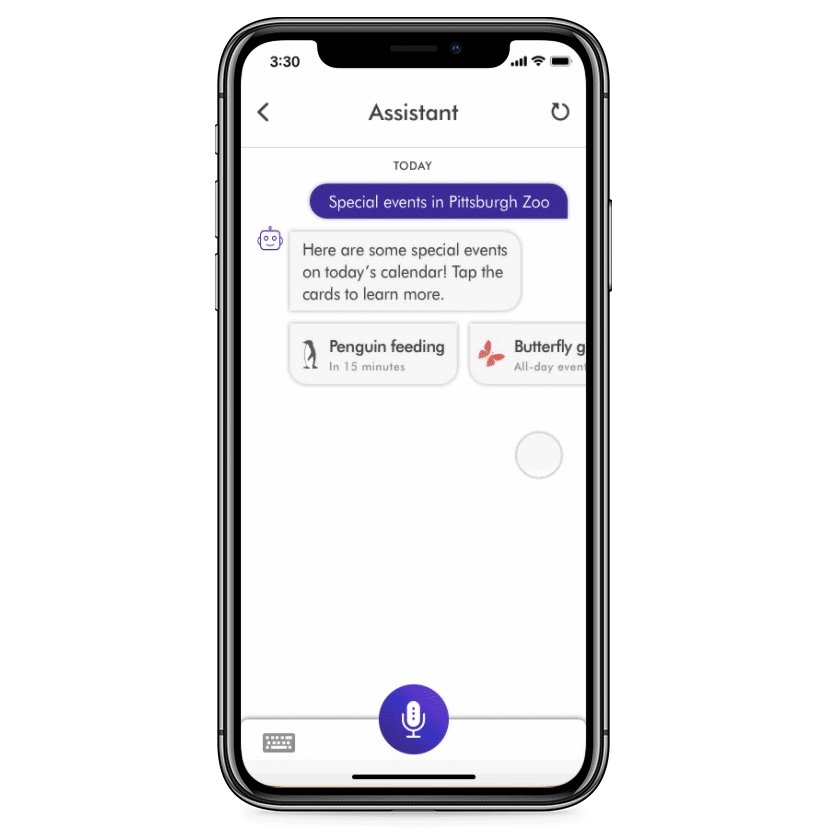
[Figure 9] A high-fidelity animation showing a user interacting with the Zooper assistant.

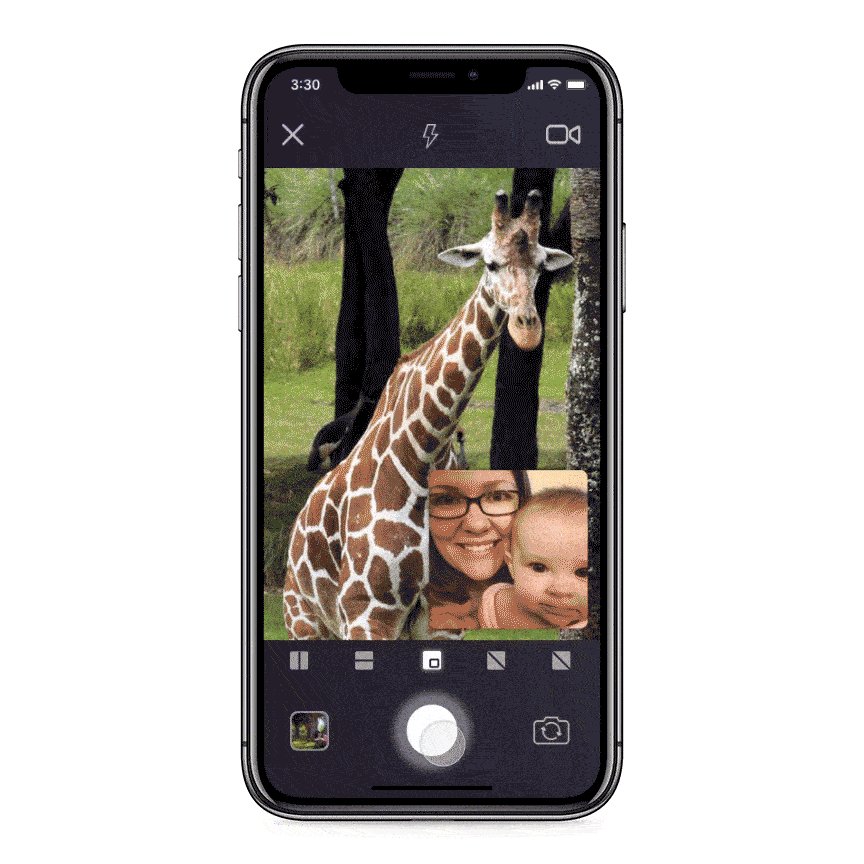
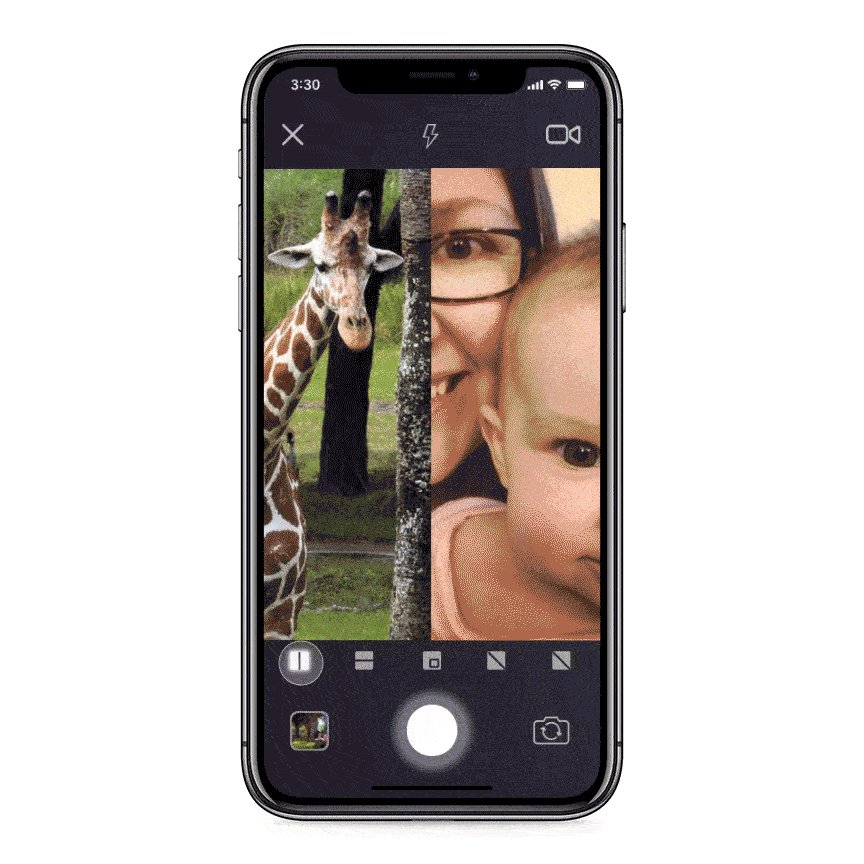
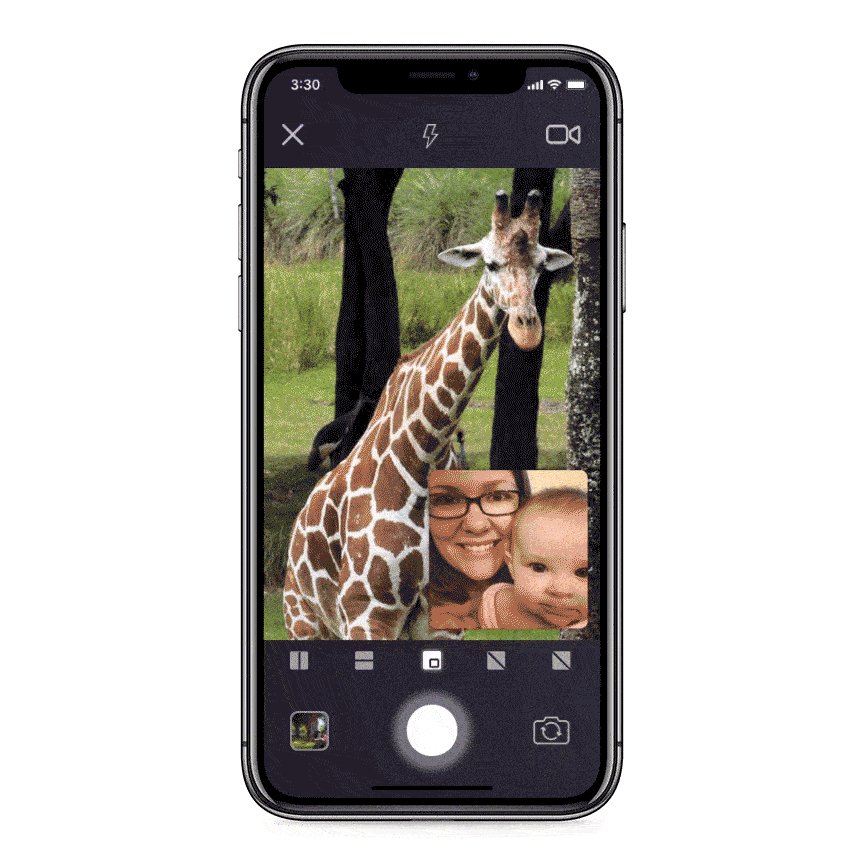
[Figure 10] A high-fidelity animation showing a user taking a photo using the app.